eRNDC Design Overhaul
User Experience
eRNDC Design Overhaul
Case Study: Leading the Enhancement of User Experience for Improved Navigation and Increased Sales
Challenge
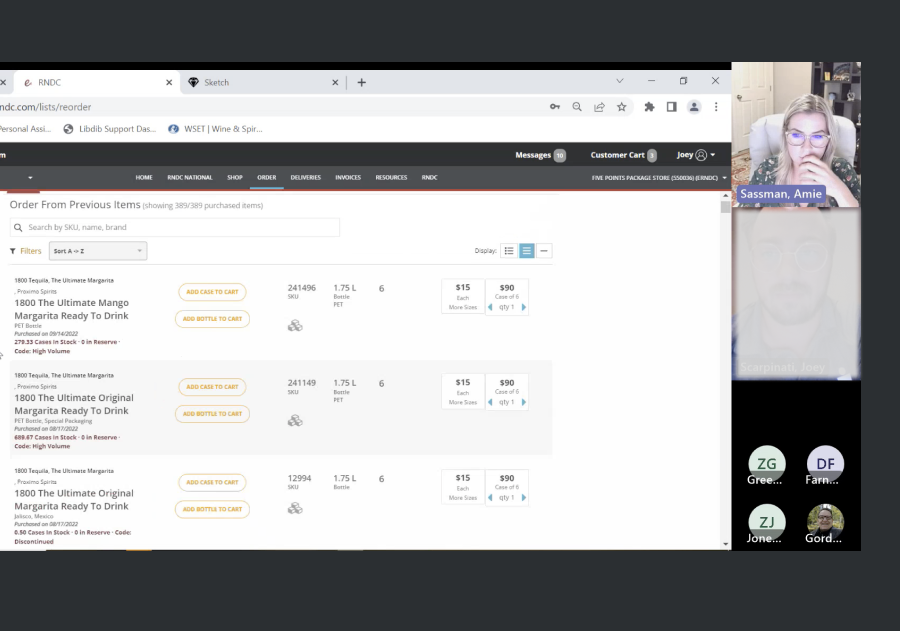
As the project lead, I identified that users were facing difficulties navigating the website to find product information, complete purchases, and manage their orders effectively. The lack of responsiveness in the site further exacerbated issues with self-service account management, resulting in increased customer service inquiries and missed sales opportunities.
Solution
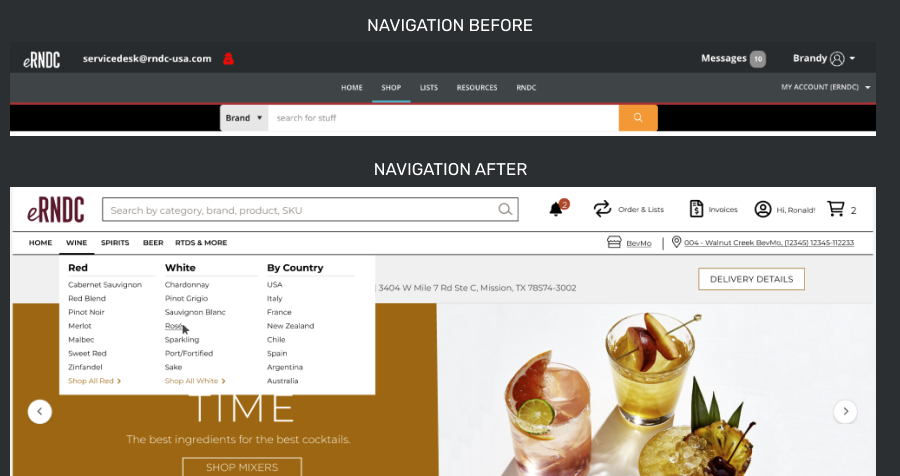
I led a comprehensive redesign initiative, focusing on the home page, main navigation, self-service portal, and key shopping pages, including search results and product detail pages. My goal was to streamline user interactions, reduce dependency on customer support, and drive higher sales.
Design Process
Stage 1: Insight Gathering
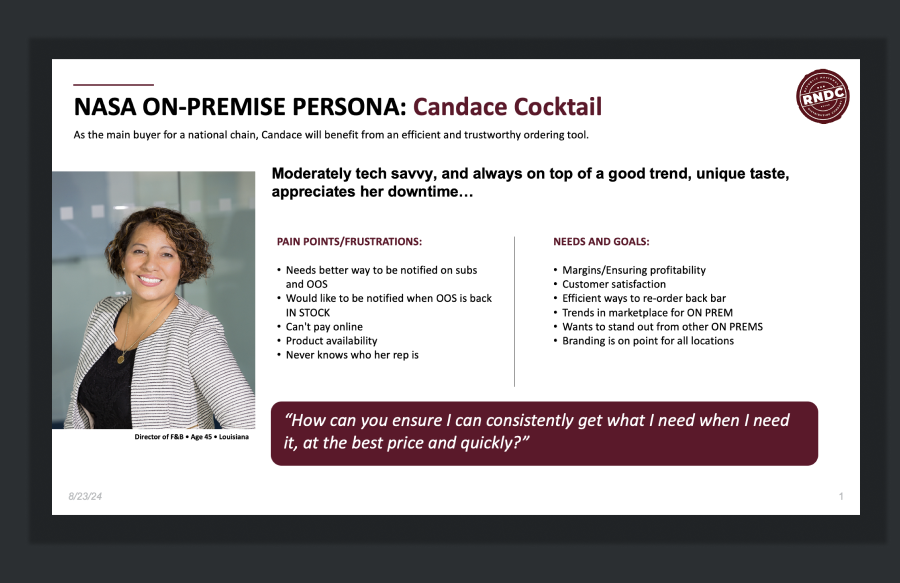
- Define Personas and Target Audience: I spearheaded the creation of detailed user profiles to better understand their diverse needs and behaviors.
- Stakeholder Engagement: Led interviews and workshops with key stakeholders to align objectives and expectations.
- Identify Problems and Challenges: Oversaw the assessment of pain points through surveys with customers and stakeholders.
- Competitive Analysis: Directed analysis of industry benchmarks to identify best practices and differentiation opportunities.
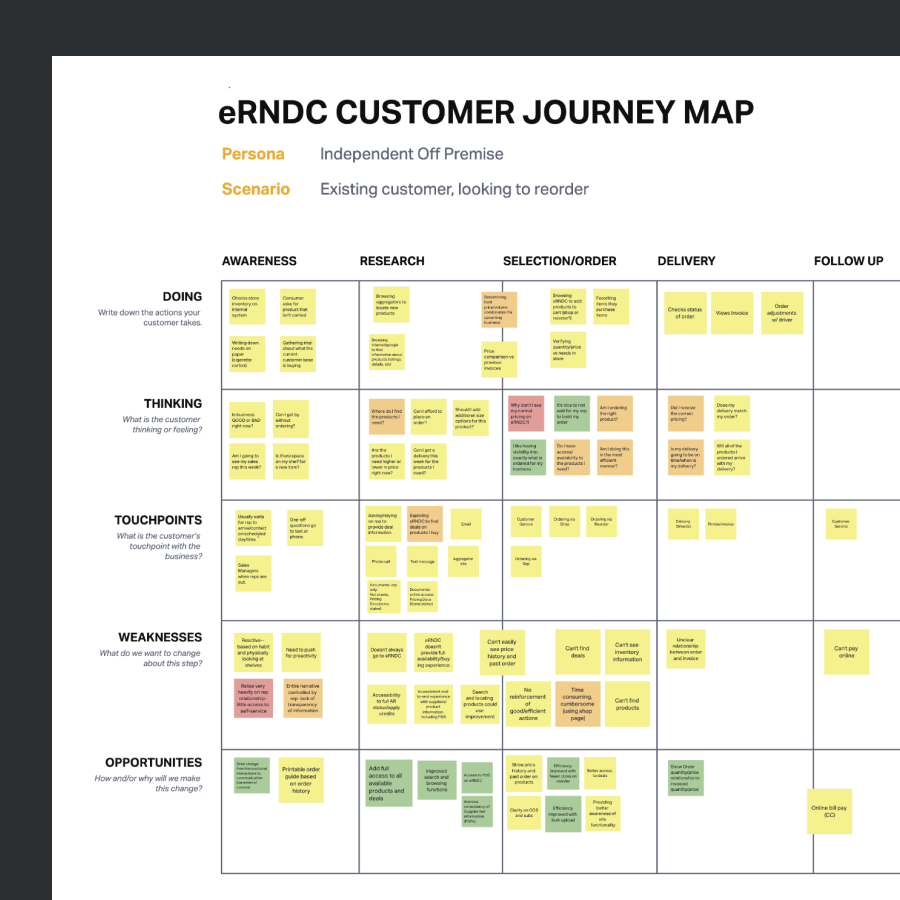
- Current State Customer Journey: Mapped existing user flows to pinpoint areas of friction and inefficiency.
Stage 2: Scope and Success Metrics
- Define Scope and Boundaries: Outlined the project’s scope, constraints, and dependencies.
- Establish Success Criteria: Set clear key performance indicators to measure project success.
- Feature Ideation: Led brainstorming sessions to prioritize features that addressed user challenges.
Stage 3: Concept Development
- Future Customer Journey Mapping: Designed an optimized user journey to improve the overall experience.
- Wireframing: Created low-fidelity wireframes to visualize changes to layout and interactions.
Stage 4: Validation and Refinement
- Low-Fidelity Mockups: Developed initial mockups to present proposed design solutions.
- Customer Validation: Led usability testing with real users to gather feedback and validate the designs.
Stage 5: Prioritization and Finalization
- Feature Prioritization: Directed the ranking of features based on impact and feasibility.
- Initial UX Prototypes: Developed interactive prototypes for further testing and refinement.
- Vision Document Approval: Secured stakeholder approval for the final design vision and implementation plan.
Results
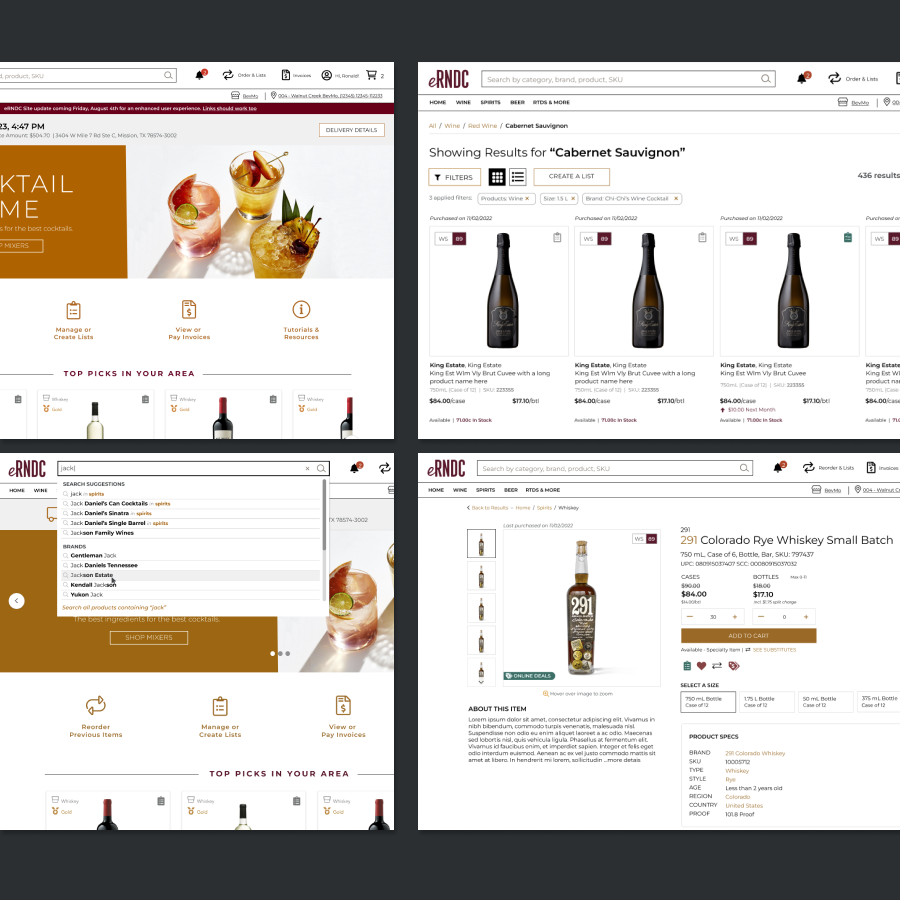
- Enhanced Navigation: Implemented a responsive, intuitive design that simplified navigation and enhanced the overall user experience.
- Revamped Customer Dashboard: Led the redesign of the dashboard, offering users clear visibility into their account activity, orders, and quotes.
- Improved Search and Product Pages: Enhanced search results with adjustable filters and enriched product cards, improving decision-making for customers.
- Reduced Customer Service Interactions: The improved self-service options resulted in a significant decrease in support requests.
- Increased Sales Revenue: A more user-friendly and efficient shopping experience directly contributed to notable growth in online sales.