Avnet eCommerce Redesign
User Experience
Avnet eCommerce Redesign
Case Study: Enhancing User Experience for Improved Navigation and Increased Sales
Challenge
Users struggled with navigating the website to locate product information, complete purchases, and manage their orders efficiently. The site’s lack of responsiveness further complicated self-service account management, leading to increased customer service inquiries and missed sales opportunities.
Solution
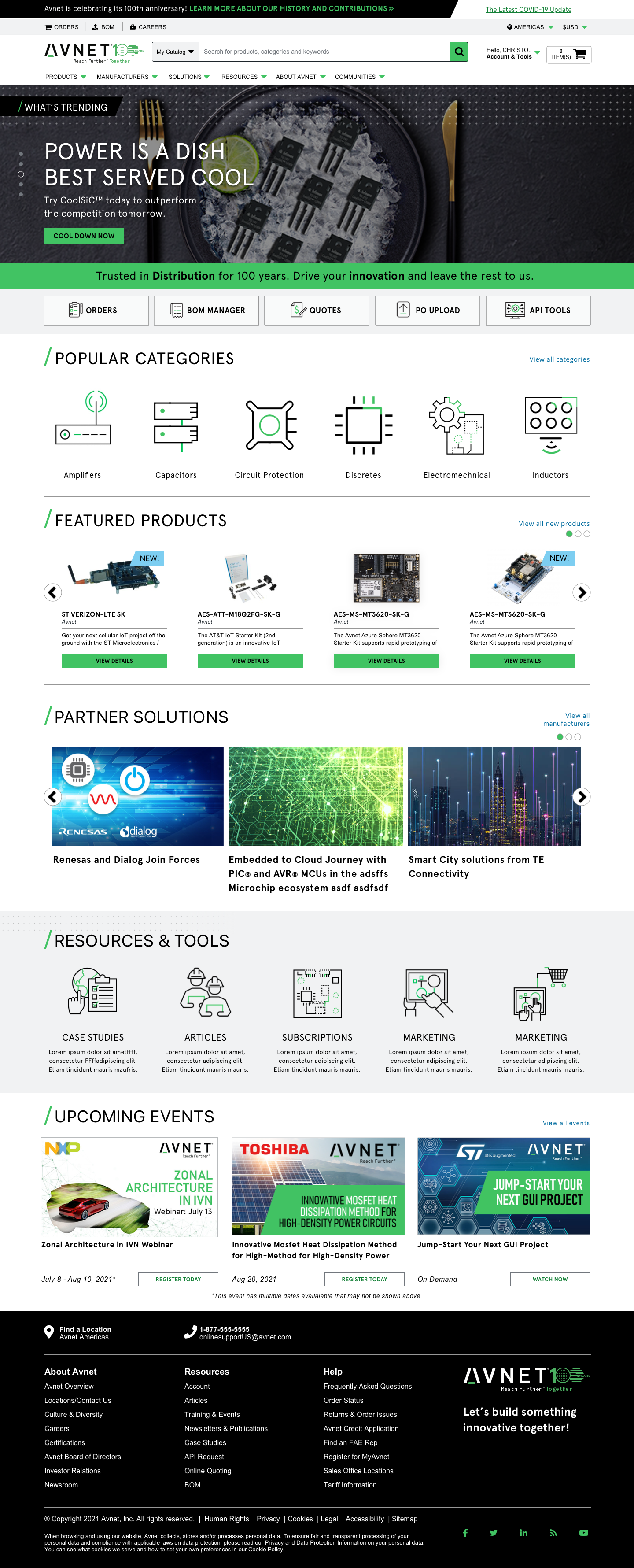
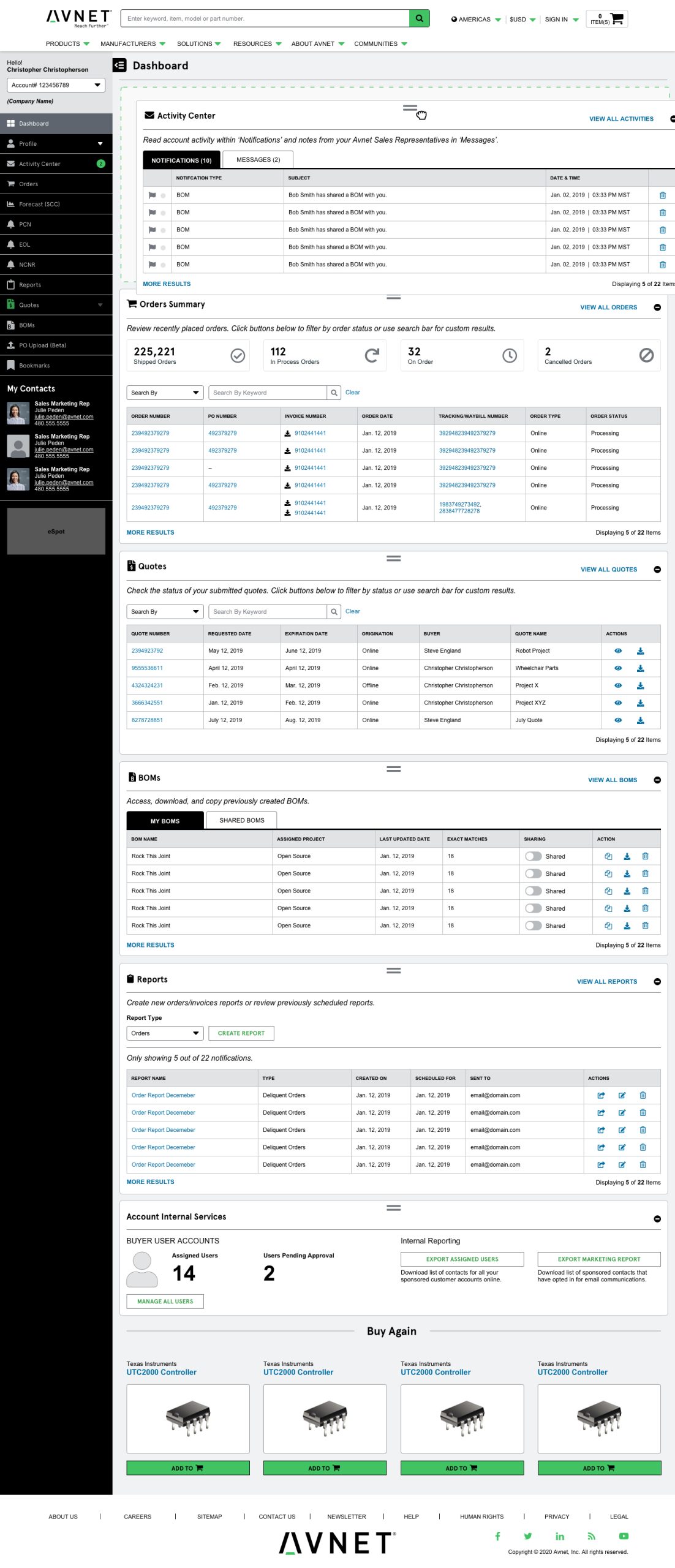
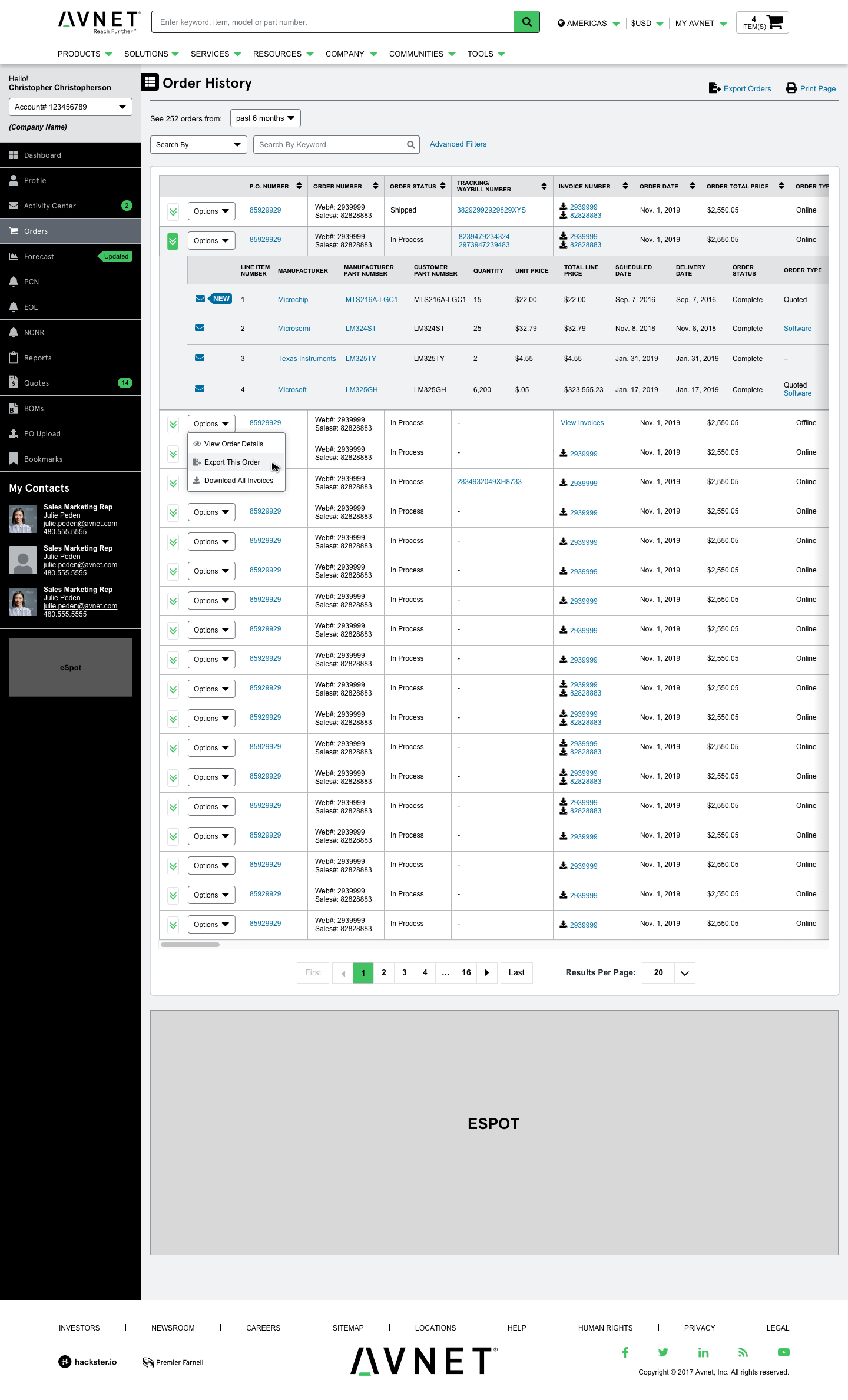
We undertook a comprehensive redesign of the home page, main navigation, self-service portal, and key shopping pages, including search results and product detail pages. The goal was to streamline user interactions, reduce reliance on customer support, and drive higher sales.
Design Process
Stage 1: Insight Gathering
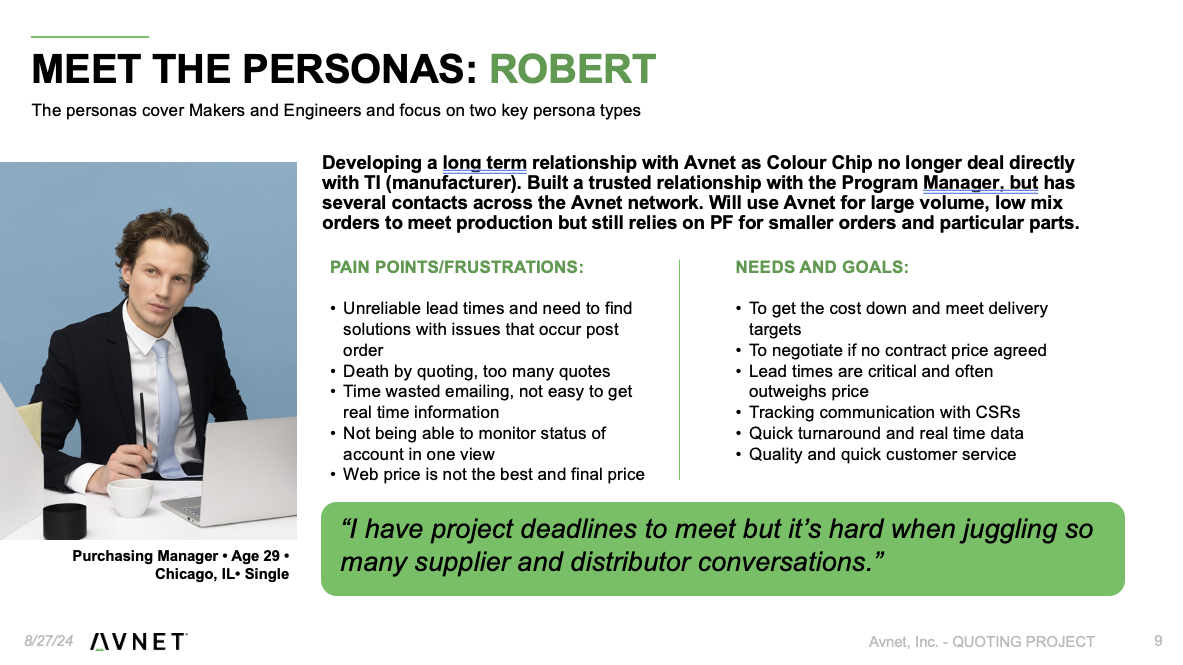
- Define Personas and Target Audience: Created detailed user profiles to understand diverse needs and behaviors.
- Stakeholder Engagement: Conducted interviews and workshops with key stakeholders to align on objectives and expectations.
- Identify Problems and Challenges: Assessed pain points through customer and stakeholder surveys.
- Competitive Analysis: Analyzed industry benchmarks to identify best practices and opportunities for differentiation.
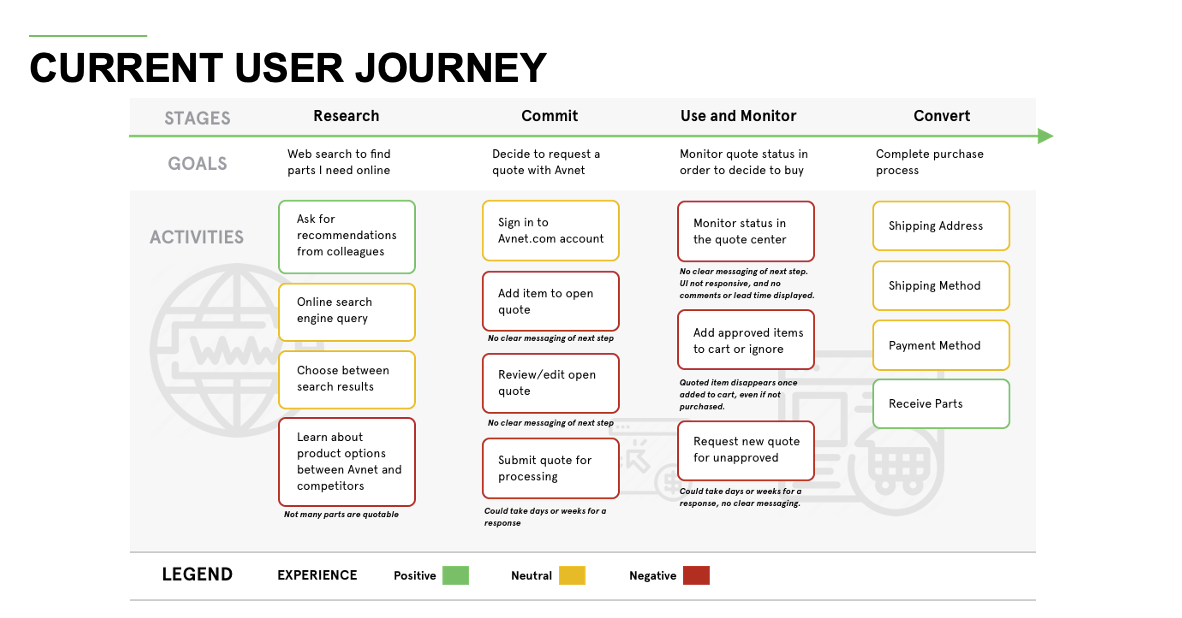
- Current State Customer Journey: Mapped existing user flows to highlight areas of friction.
Stage 2: Scope and Success Metrics
- Define Scope and Boundaries: Outlined the project scope, including constraints and dependencies.
- Establish Success Criteria: Determined key performance indicators to measure project outcomes.
- Feature Ideation: Brainstormed and prioritized potential features to address identified issues.
Stage 3: Concept Development
- Future Customer Journey Mapping: Designed an optimized user journey to enhance overall experience.
- Wireframing: Created low-fidelity wireframes to visualize layout and interaction changes.
Stage 4: Validation and Refinement
- Low-Fidelity Mockups: Developed initial mockups to illustrate proposed design solutions.
- Customer Validation: Conducted usability testing with real users to gather feedback and validate design choices.
Stage 5: Prioritization and Finalization
- Feature Prioritization: Ranked features based on impact and feasibility.
- Initial UX Prototypes: Developed interactive prototypes for further testing and refinement.
- Vision Document Approval: Secured stakeholder sign-off on the final design vision and implementation plan.
Results
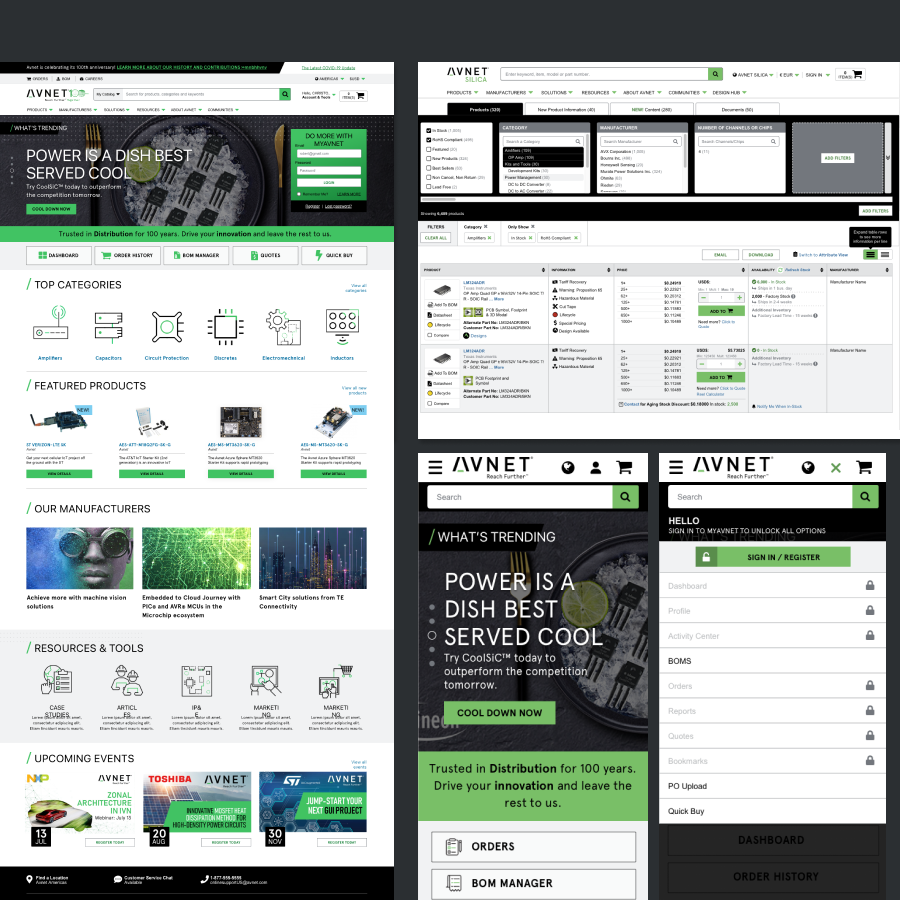
- Enhanced Navigation: Implemented an intuitive, responsive design that simplified site navigation and improved the overall user experience.
- Revamped Customer Dashboard: Redesigned the dashboard to provide clear visibility into account activity, orders, and quotes.
- Improved Search and Product Pages: Updated search results with adjustable filters and enriched product cards, facilitating better decision-making.
- Reduced Customer Service Interactions: Significant decrease in support requests due to improved self-service options.
- Increased Sales Revenue: Notable growth in online sales attributed to a more user-friendly and efficient shopping experience.